Attribut-Selektoren
Was sind Attribut-Selektoren?
Attribut-Selektoren sind Selektoren, die HTML-Elemente anhand von Attributen oder von Attributwerten ansprechen. D. h. es werden nur Elemente angesprochen, die ein bestimmtes Attribut gesetzt haben oder die für ein bestimmtes Attribut einen bestimmten Wert gesetzt haben.
Die Syntax von Attribut-Selektoren ist wie folgt:

Außerdem gibt es noch folgende Erweiterungen für den Attributwert:
-
Attribut~=“Wert“: Das Attribut muss einen bestimmten Wert beinhalten
(muss alleine stehen und darf nicht Teil einer längeren durchgängigen Zeichenfolge sein) -
Attribut*=“Wert“: Das Attribut muss den Wert lediglich beinhalten
(kann auch Teil einer längeren durchgehenden Zeichenfolge sein) -
Attribut|=“Wert“: Das Attribut muss mit dem Wert beginnen
(muss alleine stehen und darf nicht Teil einer längeren durchgängigen Zeichenfolge sein) -
Attribut^=“Wert“: Das Attribut muss mit dem Wert beginnen
(kann auch Teil einer längeren durchgängigen Zeichenfolge sein) -
Attribut$=“Wert“: Das Attribut muss mit dem Wert enden
(kann auch Teil einer längeren durchgängigen Zeichenfolge sein)
„[Attribut]“-Selektor
Mit dem „[Attribut]“-Selektor können Elemente angesprochen werden, die ein bestimmtes Attribut verwenden, unabhängig davon, welcher Wert für das Attribut verwendet wird:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

„[Attribut=“Wert“]“-Selektor
Mit dem „[Attribut=“Wert“]“-Selektor können Elemente angesprochen werden, die ein bestimmtes Attribut mit einem bestimmten Wert verwenden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:


„[Attribut~=“Wert“]“-Selektor
Mit dem „[Attribut~=“Wert“]“-Selektor können Elemente angesprochen werden, bei denen der Wert eines bestimmten Attributs den angegebenen Wert enthält. Dabei muss der angegebene Wert alleine stehen und darf nicht Teil einer längeren durchgängigen Zeichenfolge sein:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

„[Attribut*=“Wert“]“-Selektor
Mit dem „[Attribut*=“Wert“]“-Selektor können Elemente angesprochen werden, bei dem der Wert eines bestimmten Attributs den angegebenen Wert enthält. Hier muss der angegebene Wert nicht alleine stehen und kann auch Teil einer längeren durchgängigen Zeichenfolge sein:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

„[Attribut|=“Wert“]“-Selektor
Mit dem „[Attribut|=“Wert“]“-Selektor können Elemente angesprochen werden, bei denen der Wert eines bestimmten Attributs mit dem angegebenen Wert beginnt. Dabei muss der angegebene Wert alleine stehen und darf nicht Teil einer längeren durchgängigen Zeichenfolge oder einer durch Leerzeichen getrennten Wortgruppe sein. Lediglich die Anbindung mit Bindestrich an eine andere Zeichenfolge wird ebenfalls akzeptiert:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

„[Attribut^=“Wert“]“-Selektor
Mit dem „[Attribut^=“Wert“]“-Selektor können Elemente angesprochen werden, bei denen der Wert eines bestimmten Attributs mit dem angegebenen Wert beginnt, wobei es hier egal ist, ob der Wert alleine steht oder ein Teil einer längeren durchgängigen Zeichenfolge ist:
CSS-Datei:

HTML-Datei:

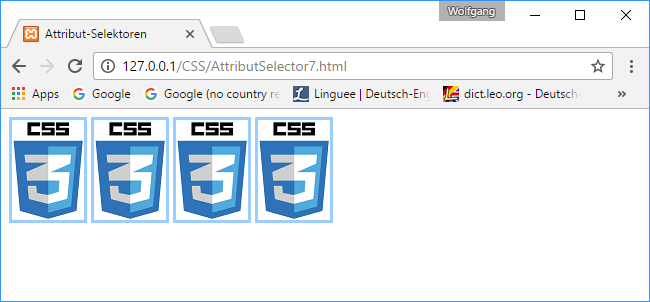
Ergebnis im Browser:

„[Attribut$=“Wert“]“-Selektor
Mit dem „[Attribut$=“Wert“]“-Selektor können Elemente angesprochen werden, bei denen der Wert eines bestimmten Attributs mit dem angegebenen Wert endet, wobei es egal ist, ob der Wert alleine steht oder ein Teil einer durchgängigen längeren Zeichenfolge ist:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du das folgende Seite erstellen, bei der die verschiedenen Webtechnologien (HTML, CSS und JavaScript) farblich markiert werden. Durch Klicken auf eines der Bilder erscheint ein beschreibender Text und ein Link zu einer passenden Seite auf „w3schools.com“:




Dazu folgende Hilfestellung:
- Verwende für die Bild-Elemente als Container Link-Elemente, die auf folgende ID‘s im „href“-Attribut verweisen: „#HTML“, „#CSS“ und „#JS“
- Verwende für die zusätzlichen Informationen drei „div“-Elemente mit den oben angegebenen ID‘s
- In jedes „div“-Element kommt jeweils ein Absatz-Element (Text siehe oben) und ein Link-Element
- Deaktiviere die Anzeige der „div“-Elemente mit „display: none;“
- Verwende folgende Attributselektoren, um den Bildern einen Rahmen in passender Farbe zu geben: „[src*="HTML"]“ (tausche für CSS und JavaScript die Zeichenfolge „HTML“ durch „CSS“ und „JS“ aus)
- Verwende folgende Farbinformationen für die Rahmen der Bilder: „rgba(255,55,0,1);“, „rgba(55,155,255,1);“ und „rgba(255,155,55,1);“
- Verwende folgende Attributselektoren, um den Hintergrund der Zusatzinformationen zu setzen: „div[id*="HTML"] a, div[id*="HTML"] p“ (tausche für CSS und JavaScript die Zeichenfolge „HTML“ durch „CSS“ und „JS“ aus)
- Verwende für den Hintergrund die gleichen Farbinformationen wie für den Rahmen der Bild-Elemente jedoch mit einem „opacity“-Wert von „0.5“
- Verwende die Pseudo-Klasse „:target“ um das jeweils markierte Container-Element mit „display: block;“ sichtbar zu machen
Die Lösung kannst du dir hier herunterladen:
