Links
Zustände von Links
Für Links können u. a. CSS-Eigenschaften für Hintergrund, Text und Schrift, wie z. B. „background-color“, „color“ oder „font-family“, verwendet werden. Das besondere bei Links ist, dass sie in Abhängigkeit ihres Zustands gestylt werden können. Dabei können Links folgende Zustände annehmen:
- a:link = normaler, noch nicht angeklickter Link
- a:visited = angeklickter Link
- a:hover = Link, über den der Mauszeiger bewegt wird
- a:active = Link, der gerade angeklickt wird
Werden die verschiedenen Zustände verwendet, sollten sie im Style-Sheet in der selben Reihenfolge wie oben aufgeführt verwendet werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Bei der Verwendung von Pseudo-Klassen, wird die Pseudo-Klasse zwischen dem „a“ und der „Kennzeichnung für den Zustand“ platziert:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hintergrund von Links
Mit der CSS-Eigenschaft „background-color“ kann auch der Hintergrund von Links definiert werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Links ohne Unterstrich
Mit der CSS-Eigenschaft „text-decoration“ und dem Wert „none“ können Links ohne Unterstrich gestaltet werden:
CSS-Datei:

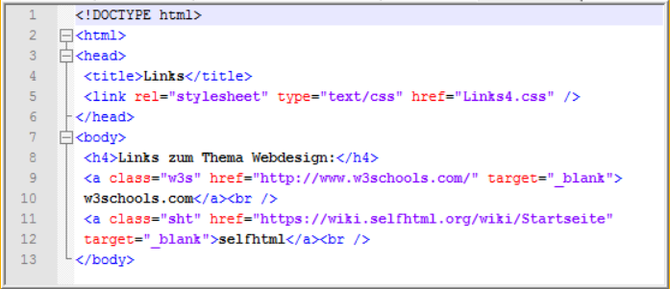
HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgende Beispiel-Seite erstellen:


Gehe dabei wie folgt vor:
- Die Links haben einen grauen Hintergrund mit den RGB-Werten „224,224,224“
- Die Links haben keinen Unterstrich
- Wird der Mauszeiger über einen Link bewegt, ändert sich die Hintergrundfarbe auf ein helleres Grau mit den RGB-Werten „240,240,240“
- Wird der Mauszeiger über einen Link bewegt, ändert sich außerdem der „font-style“ in „italic“
- Die Schriftfarbe wird mit „span“-Elementen gesetzt
- Der erste Teil des ersten Links („w3schools“) wird auf ein dunkles Grau mit den RGB-Werten „240,240,240“ gesetzt
- Der zweite Teil des ersten Links („.com“) wird mit den RGB-Werten „64,160,64“ auf grün gesetzt
- Der erste Teil des zweiten Links („self“) wird mit den RGB-Werten „64,128,192“ auf blau gesetzt
- Der zweite Teil des zweiten Links („html“) wird mit den RGB-Werten „255,160,64“ auf orange gesetzt
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
