Media-Queries
Was sind Media-Queries?
Mit CSS2 wurden die Medientypen eingeführt. Hier war die Idee, verschiedene Style-Deklarationen für verschiedene Medientypen (Endgeräte), wie Bildschirme, Drucker oder Handhelds, festzulegen. Somit konnte ein Design für das entsprechende Endgerät optimiert werden. Mit der Einführung von Tablets und Smartphones kam das Hoch- und Querformat hinzu und die Auflösung von kleinen Bildschirmen wurde immer höher. Damit war ein Design nicht mehr nur von einem Gerätetyp abhängig, sondern auch von der Auflösung und wie ein Gerät gehalten wird.
Mit CSS3 wurden schließlich Media-Queries eingeführt, bei denen nicht nur Endgerätetypen sondern auch Darstellungs-Charakteristika von Endgeräten, wie maximal darstellbare Breite oder Höhe oder die gewählte Orientierung (Querformat, Hochformat), angegeben werden können. So kann eine Webseite daraufhin optimiert werden, welche Darstellungs-Charakteristika das Endgerät des Anwenders besitzt. Ein Design das auf Darstellungs-Charakteristika von Endgeräten optimiert ist, wird auch als „Responsives Design“ bezeichnet.
Media-Queries bestehen aus Medientypen und Medienmerkmalen:

Bei den Medientypen werden lediglich Folgende noch verwendet:
- all: Alle Ausgabegeräte
- print: Drucker
- screen: Bildschirme (auch Smartphones und Tablets)
Medienmerkmale gibt es u. a. Folgende:
- max-width: Maximal darstellbare Breite (z. B. Browserfenster)
- min-width: Minimal darstellbare Breite (z. B. Browserfenster)
- max-height: Maximal darstellbare Höhe (z. B. Browserfenster)
- min-height: Minimal darstellbare Höhe (z. B. Browserfenster)
- max-device-width: Maximale Bildschirmbreite des Endgeräts
- min-device-width: Minimale Bildschirmbreite des Endgeräts
- max-device-height: Maximale Bildschirmhöhe des Endgeräts
- min-device-height: Minimale Bildschirmhöhe des Endgeräts
- orientation: Hoch- oder Querformat
Hinweis: Eine vollständige Liste der Medientypen und Medienmerkmalen gibt es bei „w3schools.com“ auf der Seite „CSS3 @media Rule“!
Medienmerkmale „max|min-width|heigth“
Mit dem Medienmerkmal „max-width“ können CSS-Deklarationen für den Fall definiert werden, dass der maximale sichtbare Bereich, kleiner als der angegebene Wert ist. D. h. die Webseite wird zunächst für große Bildschirme (Laptop, Desktop PC) definiert. Für kleinere Bildschirme (Smartphone, Tablet) gibt es dann einen extra Satz an CSS-Deklarationen:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:


Mit dem Medienmerkmal „min-width“ können CSS-Deklarationen für den Fall definiert werden, dass der minimale sichtbare Bereich, größer als der angegebene Wert ist. D. h. hier wird die Webseite zunächst für kleine Bildschirme definiert und für große Bildschirme gibt es dann einen extra Satz an CSS-Deklarationen:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:


Die Medienmerkmale „max-height“ und „min-height“ funktionieren für die maximal und minimal darstellbare Höhe, wie „max-width“ und „min-width“ in Bezug auf die Breite. Im folgenden Beispiel wird der Zeilenabstand je nach verfügbarer darstellbaren Höhe vergrößert oder verkleinert:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:



Medienmerkmal „orientation“
Mit dem Medienmerkmal „orientation“ können CSS-Deklarationen für das Hoch- und Querformat von Smartphones und Tablets definiert werden:
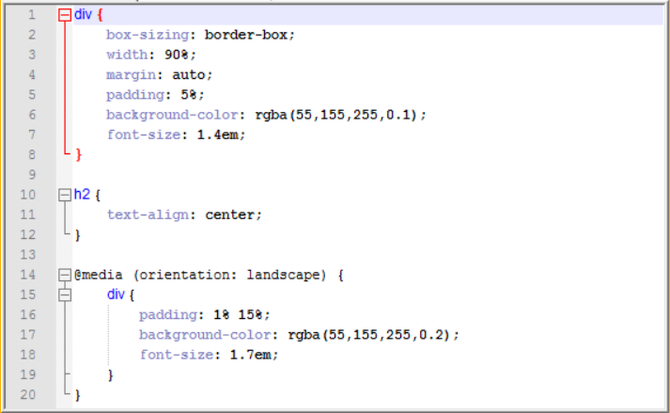
CSS-Datei:

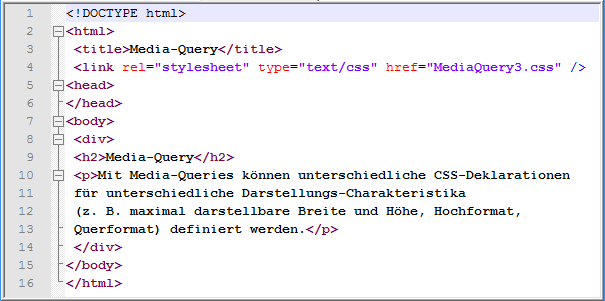
HTML-Datei:

Ergebnis im Browser:


CSS-Dateien in Abhängigkeit von Medienmerkmalen
Es ist auch möglich, in Abhängigkeit von Medientypen und Medienmerkmalen bestimmte CSS-Dateien zu verwenden. Dazu werden die Media-Queries in der HTML-Datei innerhalb von „link“-Elementen verwendet:
CSS-Datei 1:

CSS-Datei 2:

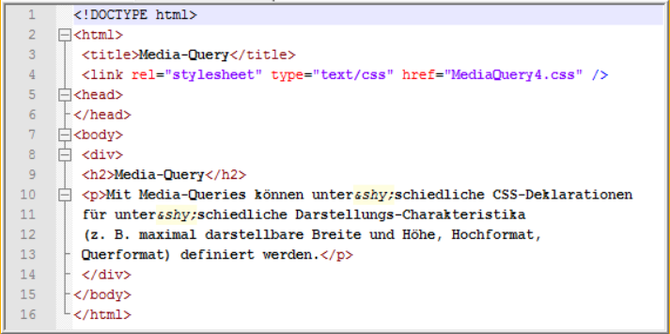
HTML-Datei:

Ergebnis im Browser:


Abschlussübung
Als Abschlussübung kannst du folgende Seit erstellen, bei der je nach maximaler darstellbaren Breite, die einzelnen Themen entweder in Spalten oder untereinander dargestellt werden:


Dazu folgende Hilfestellung:
- Erstelle eine HTML-Seite mit einem „div“-Elemente als Container für den gesamten Inhalt und gib dem Container die Klasse „frame“
- Erstelle drei „div“-Elemente mit der Klasse „block“ in der die drei Themengebiete eingefügt werden
- Erstelle zwei CSS-Dateien
- In der ersten CSS-Datei gibt es folgende Deklarationen:
- Das äußere „div“-Element (Klasse „frame“) hat eine Breite von 96%, wird mit „margin: auto;“ zentriert, hat einen Innenabstand von 3% und eine hellgraue Hintergrundfarbe
- Die Überschrift wird zentriert dargestellt
- Die inneren „div“-Elemente (Klasse „block“) werden mit „display: inline-block;“ wie Inline-Elemente behandelt und somit nebeneinander dargestellt
- Außerdem bekommen die inneren „div“-Elemente eine Breite von 28%, einen Innenabstand von „2%“ und werden mit „vertical-align: top;“ vertikal am oberen Rand ausgerichtet
- Mit den Pseudoklassen „:first-of-tpe“ und „:nth-of-type(2)“ bekommen der erste und zweite Themenblock einen rechten Rahmen (border-right) - In der zweiten CSS-Datei gibt es folgende Deklarationen:
- Die inneren „div“-Elemente werden mit „display: block;“ wie Block-Elemente behandelt und somit untereinander dargestellt
- Außerdem bekommen die inneren „div“-Elemente eine Breite von 90% und werden mit „margin: auto;“ zentriert dargestellt
- Mit den Pseudoklassen „:first-of-tpe“ und „:nth-of-type(2)“ bekommen der erste und zweite Themenblock einen unteren Rahmen (border-bottom) - Die erste CSS-Datei wird mit einem standard „link“-Element dauerhaft eingebunden
- Die zweite CSS-Datei wird mit folgendem „link“-Element nur bei einer sichtbare Breite von weniger als 680 Pixel eingebunden:
<link rel="stylesheet" media="all and (max-width: 680px)" href="MediaQuery6_2.css" />
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
