Positionierung
CSS-Eigenschaft „position“
Mit der CSS-Eigenschaft „position“ wird die Art und Weise definiert, mit der HTML-Elemente auf einer Webseite positioniert werden. Dabei sind folgende Werte möglich:
- static: in Abhängigkeit der Reihenfolge im HTML-Dokument (Standard)
- relative: relativ zur eigentlichen Position
- fixed: relativ zum sichtbaren Bereich des Browsers
- absolute: relativ zum nächsten übergeordneten Element, das nicht mit „static“ positioniert ist
Für die eigentliche Positionierung werden dann die folgenden CSS-Eigenschaften verwendet:
- top
- right
- bottom
- left
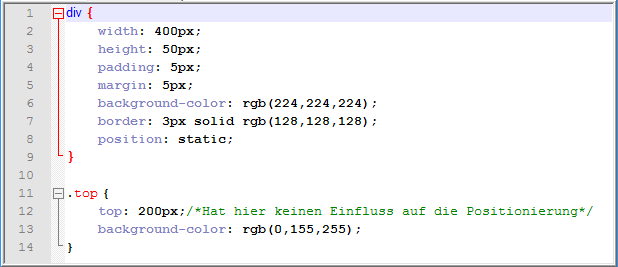
Mit dem Wert „static“ (Standard) werden Elemente in Abhängigkeit ihrer Reihenfolge im HTML-Dokument positioniert. Hier haben die Positionierungs-Eigenschaften (top, right, bottom, left) keinen Einfluss:
CSS-Datei:

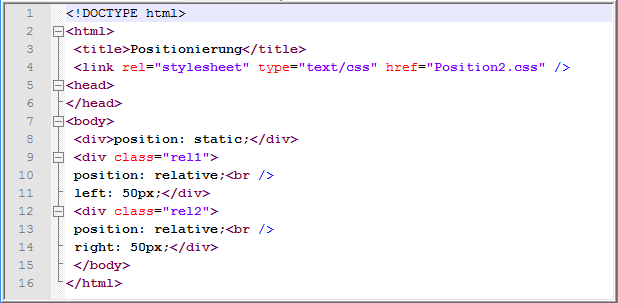
HTML-Datei:

Ergebnis im Browser:

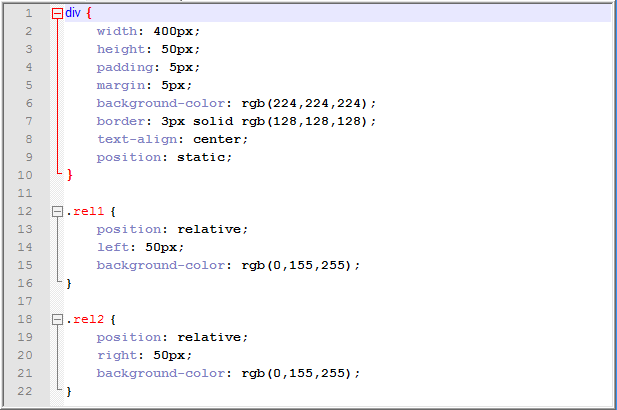
Mit dem Wert „relative“ können Elemente relativ zu ihrer eigentlichen Position im HTML-Dokument positioniert werden. Werden die Positionierungs-Eigenschaften (top, right, bottom, left) nicht verwendet, wird das entpsrechende Element wie mit „static“ positioniert:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hinweis: Mit den Positionierungs-Eigenschaften können Elemente auch teilweise oder ganz aus dem sichtbaren Bereich des Browsers geschoben werden!
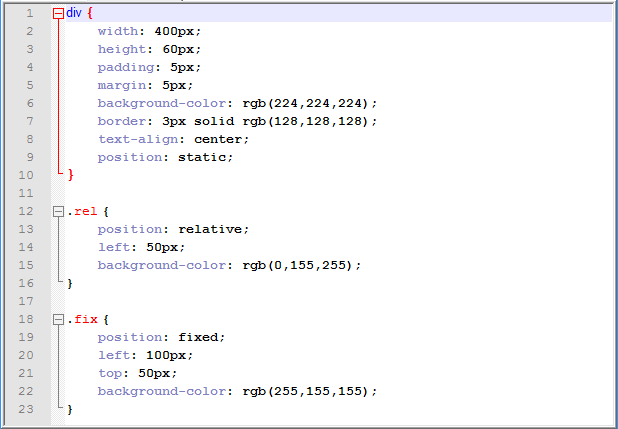
Mit dem Wert „fixed“ können Elemente relativ zum sog. Viewport, d. h. dem sichtbaren Bereich des Browsers positioniert werden. D. h. diese Elemente werden nicht mitgescrollt und sind unabhängig von ihrer Position im HTML-Dokument und können somit auch andere Elemente überlappen:
CSS-Datei:

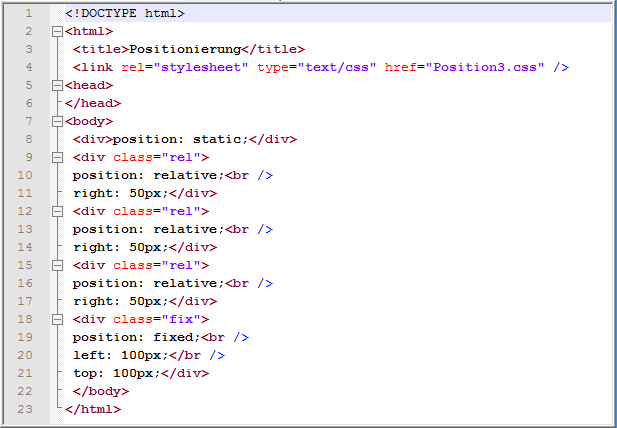
HTML-Datei:

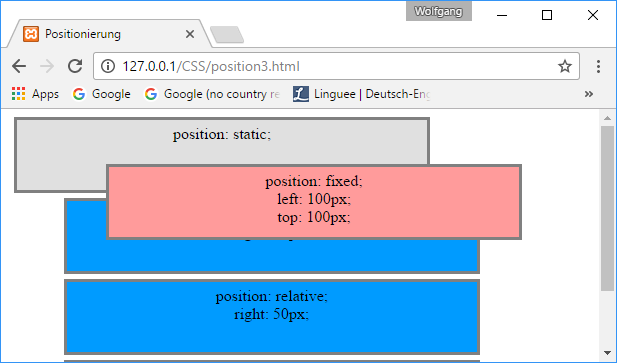
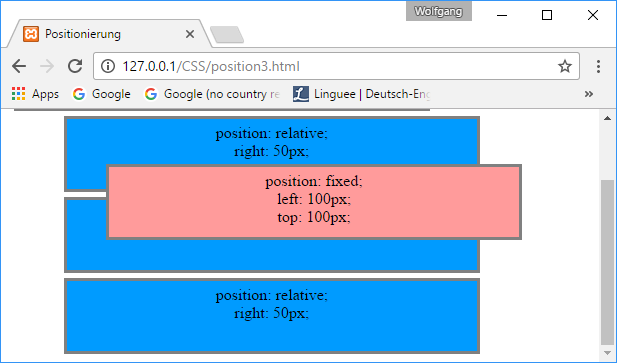
Ergebnis im Browser:


Mit dem Wert „absolute“ werden Elemente relativ zum nächsten übergeordneten Element, das nicht mit „static“ positioniert ist, angeordnet. Gibt es kein übergeordnetes Element, das nicht mit „static“ positioniert ist, wird das entsprechende Element relativ zum Viewport (sichtbarer Bereich des Browsers) positioniert:
CSS-Datei:

HTML-Datei:

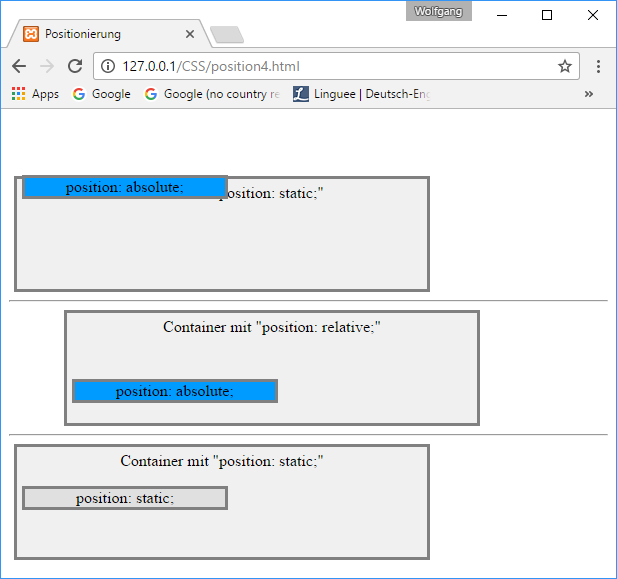
Ergebnis im Browser:

CSS-Eigenschaft „z-index“
Wenn sich Elemente überlappen, werden sie in Abhängigkeit ihrer Reihenfolge im HTML-Dokument dargestellt. Ein weiter unten im HTML-Dokument stehendes Element wird über den weiter oben stehenden Elemeten dargestellt. Mit der CSS-Eigenschaft „z-index“ kann die Reihenfolge jedoch geändert werden. Dabei werden bei Überlappungen Elemente umso weiter vorne dargestellt, je größer ihr Wert für den „z-index“ ist:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Erklärungen zum Beispiel:
- Das Element mit „left: 50px“ wird über dem Element mit „top: 50px“ dargestellt, obwohl es im Browser weiter oben dargestellt wird, da es im HTML-Dokument weiter unten steht
- Das Element mit „z-index: -1“ wird hinter dem Element mit „top: 50px“ dargestellt, obwohl es im HTML-Dokument weiter unten steht, da es einen kleineren „z-index“ hat
- Das Element mit „z-index: 2“ wird über allen anderen Elementen dargestellt, obwohl es im HTML-Dokument als erstes steht, da es den größten „z-index“ hat
Abschlussübung
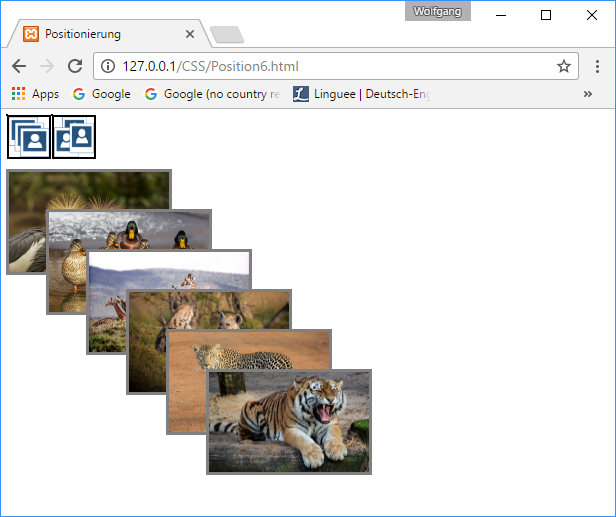
Als Abschlussübung kannst du folgende Beispielseite erstellen, bei der die Bilder einer Bildergalerie entweder diagonal überlappend oder in Form einer Spirale angeordnet werden können:


Hier findest du alle erforderlichen Bilder zum downloaden:
Gehe dabei folgendermaßen vor:
- Erstelle zunächst eine HTML-Seite mit zwei Links, die als Inhalt jeweils ein Icon haben („picicon1.png“ und „picicon2.png“) und danach die sechs Bilder (pic1.jpg, …, pic6.jpg)
- Kopiere die HTML-Seite und lasse die beiden Links auf die beiden Seiten verweisen
- Erstelle eine CSS-Datei, die von beiden HTML-Seiten benutzt wird
- Gebe dem „img“-Element eine Breite „160px“, eine Höhe von „100px“, einen Rahmen und die Eigenschaft „position: absolute;“
- Gebe dem Link-Element die Eigenschaften „position: fixed;“ und „top: 5px;“
- Erstelle nun noch zwei Klassen für die beiden Links, mit „left: 5px;“ und „left: 50px;“, damit die Links nebeneinander dargestellt werden
- Gebe als letztes in dieser CSS-Datei noch den Link-Icons eine Breite und Höhe von jeweils 40px und einen schwarzen Rahmen
- Verweise nun in den Link- und Bild-Elementen auf die entsprechenden Klassen deiner CSS-Datei
- Erstelle nun eine zweite CSS-Datei mit sechs Klassen für die sechs Bilder
- Gebe in den sechs Klassen die Position der sechs Bilder mit „top“ und „left“ an, so dass die Bilder sich diagonal überlappen
- Verweise in deiner ersten HTML-Datei auf die zweite CSS-Datei und erweitere die Bilder um die Verweise auf die entsprechenden Klassen
- Kopiere die zweite CSS-Datei und ändere hier die Positionsangaben, so dass die Bilder in einer Spirale angeordnet werden
- Verweise nun noch in der zweiten HTML-Datei auf die dritte CSS-Datei
Die Lösung kannst du dir hier herunterladen:
