Pseudo-Elemente
Was sind Pseudo-Elemente?
Während mit Pseudo-Klassen Elemente angesprochen werden, die bestimmte Eigenschaften haben, werden mit Pseudo-Elementen bestimmte Elementbereiche angesprochen (z. B. „::first-line“, „::first-letter“) bzw. erzeugt (z. B. „::before“, „::after“).
Die Syntax von Pseudo-Elementen ist wie folgt:

Die Pseudo-Elemente „::first-line“ und „::first-letter“
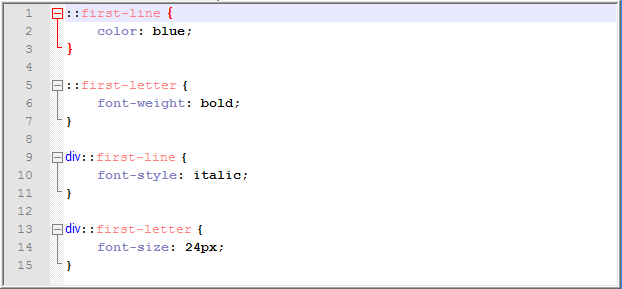
Mit „::first-line“ kann die erste Zeile in einem Element und mit „::first-letter“ der erste Buchstabe in einem Element angesprochen werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Die Pseudo-Elemente „::before“ und „::after“
Mit „::before“ kann direkt vor einem Element und mit „::after“ direkt nach einem Element Inhalt eingefügt werden. Mit der CSS-Eigenschaft „content“ wird dabei der einzufügende Inhalt definiert:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Das Pseudo-Element „::selection“
Mit „::selection“ werden ausgewählte Elemente (z. B. mit dem Cursor markierter Text) angesprochen:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:


Pseudo-Element und CSS-Klassen
Auch Pseudo-Elemente können zusammen mit CSS-Klassen verwendet werden. Die Psuedo-Klasse wird dabei an die CSS-Klasse angehängt:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du die folgende Seite erstellen, bei welcher der gesamte Text eines Absatzes erst gut sichtbar wird, wenn er mit der Maus markiert wird:


Dazu folgende Hilfestellung:
- Gebe den Absatzelementen einen hellgrauen Hintergrund und eine graue Schriftfarbe
- Verwende das Pseudo-Element „::first-letter“, um den ersten Buchstaben eines Absatzes blau, größer („font-size: 24px;“) und fett darzustellen
- Verwende das Pseudo-Element „::first-line“, um der jeweils ersten Zeile im Absatz eine schwarze Schriftfarbe zu geben
- Verwende das Pseudo-Element „::selection“, um markierten Text mit einer schwarzen Schriftfarbe darzustellen
Die Lösung kannst du dir hier herunterladen:
