Umrandung

Stil der Umrandung
Mit der CSS-Eigenschaft „outline-style“ kann der Stil der Umrandung definiert werden. Dabei sind folgende Stile möglich:
- none: keine Umrandung
- dotted: gepunktet
- dashed: gestrichelt
- solid: einfache Linie
- double: doppelte Linie
- groove: gekerbt
- ridge: gegratet
- inset: nach innen gewölbt
- outset: nach außen gewölbt
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hinweis: Eine komplette Liste der Stile für die Umrandung gibt es auf der Seite „CSS outline-style property“ in der CSS-Referenz von w3schools.com!
Breite der Umrandung
Mit der CSS-Eigenschaft „outline-width“ kann die Breite der Umrandung festgelegt werden. Dabei können Werte in Pixel („px“), verschiedenen metrischen Einheiten (wie z. B. „cm“ und „mm“) und der relativen Einheit „em“ (ist abhängig vom Browser und entspricht meistens 16 Pixel) sowie die vorgegebenen Bezeichnungen „thin“, „medium“ und „thick“ verwendet werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hinweis: Wird die Eigenschaft „outline-width“ verwendet, muss auch die Eigenschaft „outline-style“ definiert sein!
Farbe der Umrandung
Mit der CSS-Eigenschaft „outline-color“ kann die Farbe der Umrandung festgelegt werden. Dabei können RGB-Werte oder Farbbezeichnungen verwendet werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Offset der Umrandung
Mit der CSS-Eigenschaft „outline-offset“ kann ein Offset für die Umrandung definiert werden. Der Offset entspricht hier dem Abstand zwischen Außenkante des Rahmens und Innenkante der Umrandung. Beim Offset können Werte in verschiedenen metrischen Einheiten (z. B. „cm“, „mm“) sowie in Pixel („px“) und der relativen Einheit „em“ (ist abhängig vom Browser und entspricht meistens 16 Pixel) angegeben werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Seiten getrennt definieren
Hinweis: Bei der Umrandung können die einzelnen Seiten nicht individuell gestaltet werden. D. h. die Eigenschaften „outline-style“, „outline-width“, „outline-color“ und „outline-offset“ erlauben nur jeweils einen Wert!
Shorthand Property „outline“
Mit der Shorthand-Property „outline“ können die drei Eigenschaften „outline-width“, „outline-style“ und „outline-color“ in der aufgeführten Reihenfolge definiert werden:
CSS-Datei:

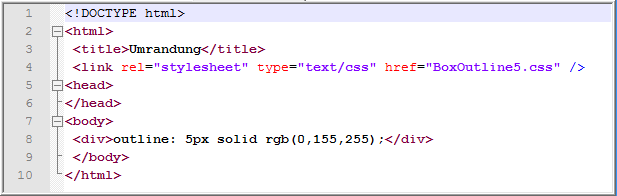
HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel nachbauen:

Beachte dabei folgendes:
- Verwende zwei ineinander verschachtelte „div“-Elemente
- Das innere „div“-Element enthält nur das Bild („background-image“)
- Verwende für das äußere „div“-Element einen Rahmen und eine Umrandung, um einen Bilderrahmen anzudeuten
Die Lösung kannst du dir hier herunterladen:
Quellen
https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/%C3%A4u%C3%9Fere_Gestaltung/Au%C3%9Fenlinie/outline
