Bedingungen
Was sind Bedingungen?
Bedingungen werden verwendet, um verschiedene Anweisungen in Abhängigkeit bestimmter Bedingungen auszuführen:
- if: Einen Anweisungsblock ausführen, wenn eine bestimmte Bedinungen wahr ist
- else if: Einen Anweisungsblock ausführen, wenn eine weitere Bedingung wahr ist
- else: Einen Anweisungsblock ausführen, wenn alle vorherigen Bedingungen nicht wahr sind
-
switch: Mehrere alternative Anweisungsblöcke in Abhängigkeit des Wertes einer Variablen (
wird im folgenden Kapitel Switch-Anweisungen behandelt
)

„if“-Anweisung
Mit einer „if“-Anweisung können eine oder mehrere Anweisungen ausgeführt werden, wenn die Prüfung einer entsprechenden Bedingung „wahr“ ist. Die Bedingung wird dabei in einer runden Klammer nach dem Schlüsselwort „if“ definiert. Die auszuführenden Anweisungen werden nach der runden Klammer aufgeführt. Hier kann dann eine einzelne Anweisung oder ein Anweisungsblock in geschweiften Klammern folgen:
HTML-Datei:

Ergebnis:
Beispiel 1
0
„else if“-Anweisung
Mit einer „else if“-Anweisung können ebenfalls eine oder mehrere Anweisungen ausgeführt werden, wenn die Prüfung einer weiteren Bedingung „wahr“ ist. Die Bedingung wird auch hier in einer runden Klammer definiert und die auszuführenden Anweisungen nach der runden Klammer aufgeführt. Außerdem kann auch hier eine einzelne Anweisung oder ein Anweisungsblock in geschweiften Klammern folgen:
HTML-Datei:

Ergebnis:
Beispiel 2
0
Hinweis: Eine oder mehrere „else if“-Anweisungen müssen immer einer zugehörigen „if“-Anweisung folgen. Der Vorteil ist hier, dass eine „else if“-Bedingung nur geprüft wird, wenn die vorherige „if“- und ggf. alle vorherigen „else if“-Anweisungen „flasch“ sind. Damit werden dem Computer unnötige Prüfungen erspart, was die Geschwindigkeit von Programmen erhöht!
„else“-Anweisung
Mit einer „else“-Anweisung können eine oder mehrere Anweisungen ausgeführt werden, wenn die Prüfungen aller vorherigen (zusammengehörenden) Bedingungen „falsch“ waren. Die auszuführenden Anweisungen werden nach dem Schlüsselwort „else“ aufgeführt. Auch hier kann eine einzelne Anweisung oder ein Anweisungsblock in geschweiften Klammern folgen:
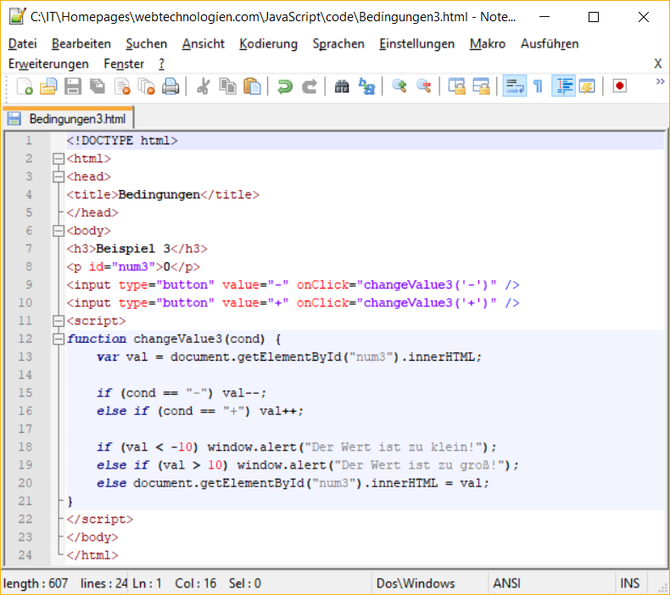
HTML-Datei:

Ergebnis:
Beispiel 3
0
Verschachtelte Bedingungen
Anweisungsblöcke von Bedingungen können wiederum Bedingungen enthalten. So lassen sich Bedingungen beliebig verschachteln:
HTML-Datei:

Ergebnis:
Beispiel 4
0
Abschlussübung
Als Abschlussübung kannst du das Beispiel 3 um einen zweiten veränderbaren Wert erweitern. Dabei sollen alle vier Button die selbe Funktion zum verändern der Werte verwenden:
Beispiel 5
| 0 | 0 |
Gehe dabei wie folgt vor:
-
Erweitere den HTML-Teil um ein zweites „span“-Element mit einer eindeutigen ID
-
Füge die HTML-Elemente in eine Tabelle, so dass die Button unter dem jeweiligen Wert angezeigt werden
-
Erweitere die Funktion „changeValue()“ um einen zweiten Eingabe-Parameter
-
Übergebe in dem jeweiligen onClick-Event bei den ersten beiden Button den Wert 1 und bei den anderen beiden Button den Wert 2
-
Initialisiere in der Funktion die beiden Variablen „val“ und „el“ noch ohne Wertzuweisung
-
Prüfe in der Funktion ob der Wert 1 oder 2 übergeben wurde
-
Wenn 1 übergeben wurde, verweise mit der Variablen „el“ auf das erste „span“-Element mit „document.getElementById(‚num1‘);“
-
Verweise bei Wert 2 mit der Variablen „el“ auf das zweite „span“-Element
-
Setze am Ende das entsprechende „span“-Element auf das Ergebnis mit „el.innerHTML = val“
Die Lösung kannst du dir hier herunterladen:
