Funktionen 2
Funktionsparameter
Wie im vorherigen Kapitel beschrieben, können bei einem Funktionsaufruf Werte übergeben werden. Dabei geht JavaScript sehr tolerant mit Funktionsparametern um:
- Für Funktionsparameter muss kein Typ spezifiziert werden
- Der Typ von Funktionsparametern wird auch nicht geprüft
- Die Anzal der übergebenen Parameter wird ebenfalls nicht geprüft
Werden Parameter beim Funktionsaufruf nicht gesetzt, werden sie automatisch auf undefined gesetzt:
HTML-Datei:

Ergebnis:
paramTest1() =
paramTest1(1) =
paramTest1(1, 2) =
paramTest1(1, 2, 3) =
Alle beim Funktionsaufruf übergebenen Parameter können mit dem „arguments“-Objekt abgefragt werden. Dabei spielt es keine Rolle, ob und wieviele Parameter bei der Funktions-definition spezifiziert wurden:
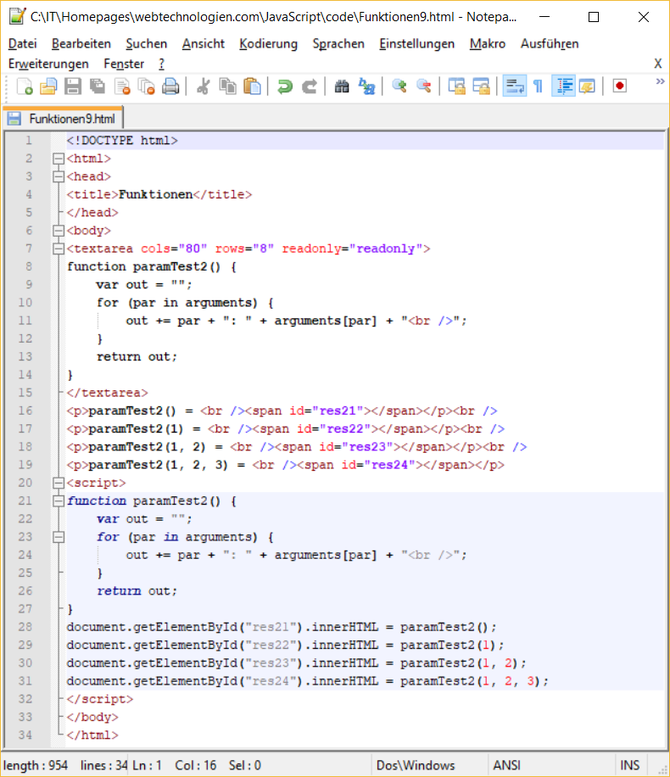
HTML-Datei:

Ergebnis:
paramTest2() =
paramTest2(1) =
paramTest2(1, 2) =
paramTest2(1, 2, 3) =
Werden Variablen an eine Funktion übergeben und diese innerhalb der Funktion verändert, wird dabei die ursprüngliche Variable nicht verändert. Wird aber ein Objekt übergeben, wird dabei nur eine Referenz auf das Objekt übergeben und dieses verändert, wenn das Objekt innerhalb der Funktion manipuliert wird:
HTML-Datei:

Ergebnis:
paramVarTest3 =
paramObjTest3 =
a3 =
paramVarTest3(a3) =
a3 =
obj3.a =
paramObjTest3(obj3) =
obj3.a =
Funktionsaufrufe
„window“-Objekt
Alle Funktionen in JavaScript sind genau genommen Objekt-Methoden. Funktionen die ohne Objekt erstellt werden, sind automatisch Methoden des „window“-Objekts. Somit können alle Funktionen auch als Methode über das „window“-Objekt aufgerufen werden:
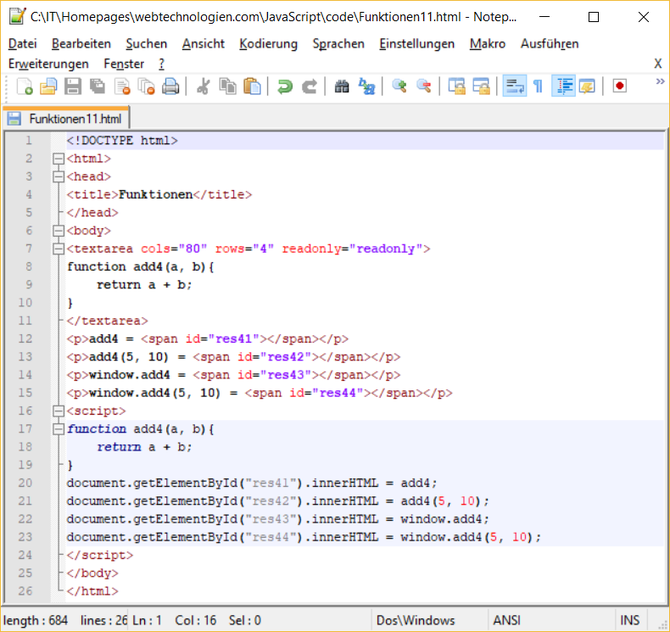
HTML-Datei:

Ergebnis im Browser:
add4 =
add4(5, 10) =
window.add4 =
window.add4(5, 10) =
„call“-Methode
Mit der „call“-Methode kann für ein bestimmtes Objekt eine Methode eines anderen Objekts verwendet werden:
HTML-Datei:

Ergebnis:
obj51.add() =
obj51.add.call(obj52) =
„apply“-Methode
Mit der „apply“-Methode kann ebenfalls für ein Objekt eine Methode eines anderen Objekts verwendet werden. Der Unterschied ist, dass bei „apply“ als Argumente auch Felder über-geben und damit Methoden anderer Objekte auf Felder angewendet werden können. Dabei muss als erstes Argument „null“ oder „undefined“ und als zweites das Feld übergeben werden:
HTML-Datei:

Ergebnis:
obj61.pot() =
obj61.pot.apply(obj62) =
Math.max.apply(null, arr61) =
Verschachtelte Funktionen
Funktionen können auch wiederum Funktionen enthalten, wodurch sich verschachtelte Funktionen realisieren lassen:
HTML-Datei:

Ergebnis:
myCalc7(10, 5, 1) =
myCalc7(10, 5, 2) =
myCalc7(10, 5, 3) =
myCalc7(10, 5, 4) =
Rekursive Funktionen
Rekursive Funktionen sind Funktionen, die sich selbst aufrufen. Dazu muss innerhalb der Funktion gesteuert werden, wie oft eine Funktion sich selbst aufruft, damit keine Endlosschleife entsteht:
HTML-Datei:

Ergebnis:
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel erstellen:

Gehe dabei wie folgt vor:
- Erstelle die drei Funktionen „check()“, „max(arr)“ und „fak(i)“
- Gebe den Button jeweils ein „onClick“-Event das die „check()“-Funktion mit den angegebenen Parametern aufruft
- Errate das Ergebnis, bevor du den jeweiligen Button anklickst
Die Lösung kannst du dir hier herunterladen:
